By default WebViewer includes several standard stamps that are part of the PDF specification, but it also supports the creation of custom stamps with custom text and colors. You can control the standard and custom stamps that show up by default in the UI by using the APIs described below.
Standard stamps
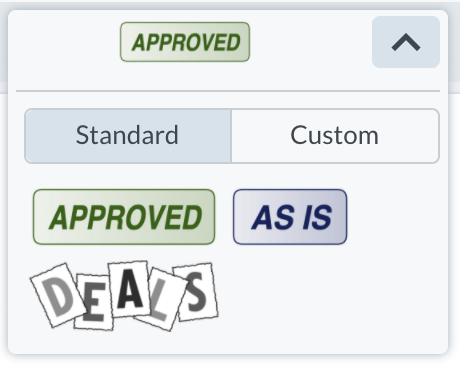
To get a list of the standard stamps you can call getDefaultStamps and to update the list you can call setStandardStamps. Stamps in this list will show up in the UI under the standard tab.
Default standard stamps:
- Approved
- AsIs
- Completed
- Confidential
- Departmental
- Draft
- Experimental
- Expired
- Final
- ForComment
- ForPublicRelease
- InformationOnly
- NotApproved
- NotForPublicRelease
- PreliminaryResults
- Sold
- TopSecret
- Void
- SHSignHere
- SHWitness
- SHInitialHere
- SHAccepted
- SBRejected
For example you can add an image URL to the list so that it shows up in the standard list:
Webviewer({...}, wvElement).then(instance => {
const { docViewer } = instance;
const tool = docViewer.getTool('AnnotationCreateRubberStamp');
tool.setStandardStamps([
'Approved',
'AsIs',
'http://localhost/stamps/cbimage3.png',
]);
})
Webviewer({...}, wvElement).then(instance => {
const { documentViewer } = instance.Core;
const tool = documentViewer.getTool('AnnotationCreateRubberStamp');
tool.setStandardStamps([
'Approved',
'AsIs',
'http://localhost/stamps/cbimage3.png',
]);
})

Custom stamps
WebViewer also supports adding custom stamps with a custom label, timestamp text and color. To create custom stamps, pass an array of stamp objects to the setCustomStamps method of AnnotationCreateRubberStamp tool.
Webviewer({...}, wvElement).then(instance => {
const { docViewer, Annotations } = instance;
const tool = docViewer.getTool('AnnotationCreateRubberStamp');
const customStamps = [
{ title: "Approved", subtitle: "[By $currentUser at] h:mm:ss a, MMMM D, YYYY" },
{ title: "Reviewed", subtitle: "[By $currentUser at] h:mm:ss a, MMMM D, YYYY", color: new Annotations.Color('#D65656') },
]
tool.setCustomStamps(customStamps)
})
Webviewer({...}, wvElement).then(instance => {
const { documentViewer, Annotations } = instance.Core;
const tool = documentViewer.getTool('AnnotationCreateRubberStamp');
const customStamps = [
{ title: "Approved", subtitle: "[By $currentUser at] h:mm:ss a, MMMM D, YYYY" },
{ title: "Reviewed", subtitle: "[By $currentUser at] h:mm:ss a, MMMM D, YYYY", color: new Annotations.Color('#D65656') },
]
tool.setCustomStamps(customStamps)
})
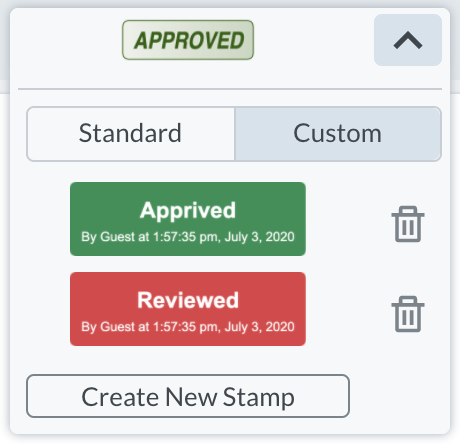
These custom stamps will show up by default in the UI under the custom tab:

Custom stamps can also manually be created by users from this UI tab.

