Use WebViewer UI to Add Links to Annotations
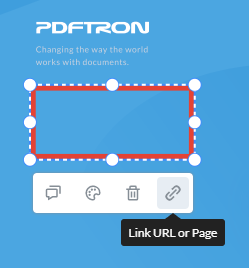
By default, the ContextMenu of an annotation has an option for annotation links:

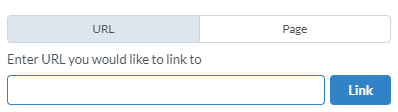
Which, upon being clicked, will pop-up a modal for adding a hyperlink, or intra-document link, to an annotation:

Programmatically Add Hyperlink to Existing Annotation
To programmatically add a hyperlink to an existing annotation:
WebViewer(...).then(instance => {
const {
Actions,
Annotations,
annotationManager,
documentViewer
} = instance.Core;
documentViewer.addEventListener('documentLoaded', () => {
/**
* Assumes an annotation has been created, with the variable name
* `originalAnnotation`
*/
const newLink = new Annotations.Link();
const {
PageNumber,
X,
Y,
Height,
Width,
} = originalAnnotation;
// Copy the properties de-structured above into newLink
Object.assign(
newLink,
{
PageNumber,
X,
Y,
Height,
Width,
},
);
/**
* Optional: Add styling to link to indicate to user the annotation has a
* link associated with it
*/
newLink.StrokeColor = new Annotations.Color(0, 165, 228);
newLink.StrokeStyle = 'underline';
newLink.StrokeThickness = 2;
newLink.addAction(
'U',
new Actions.URI({
uri: 'https://www.pdftron.com',
}),
);
originalAnnotation.associateLink([newLink.Id]);
annotationManager.addAnnotation(newLink);
});
});
Programmatically Add Intra-Document Link to Existing Annotation
To programmatically add an intra-document link to an existing annotation:
WebViewer(...).then(instance => {
const {
Actions,
Annotations,
annotationManager,
documentViewer
} = instance.Core;
documentViewer.addEventListener('documentLoaded', () => {
/**
* Assumes an annotation has been created, with the variable name
* `originalAnnotation`
*/
const newLink = new Annotations.Link();
const pageToLinkTo = 2;
const {
PageNumber,
X,
Y,
Height,
Width,
} = originalAnnotation;
// Copy the properties de-structured above into newLink
Object.assign(
newLink,
{
PageNumber,
X,
Y,
Height,
Width,
},
);
/**
* Optional: Add styling to link to indicate to user the annotation has a
* link associated with it
*/
newLink.StrokeColor = new Annotations.Color(0, 165, 228);
newLink.StrokeStyle = 'underline';
newLink.StrokeThickness = 2;
newLink.addAction(
'U',
new Actions.GoTo({
dest: new Actions.GoTo.Dest({
page: pageToLinkTo,
}),
}),
);
originalAnnotation.associateLink([newLink.Id]);
annotationManager.addAnnotation(newLink);
});
});

