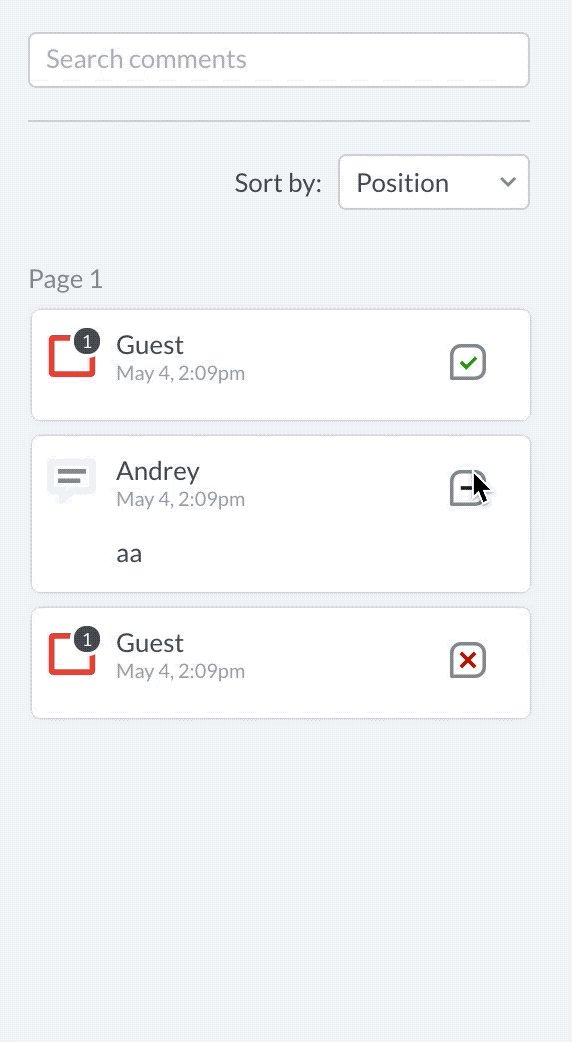
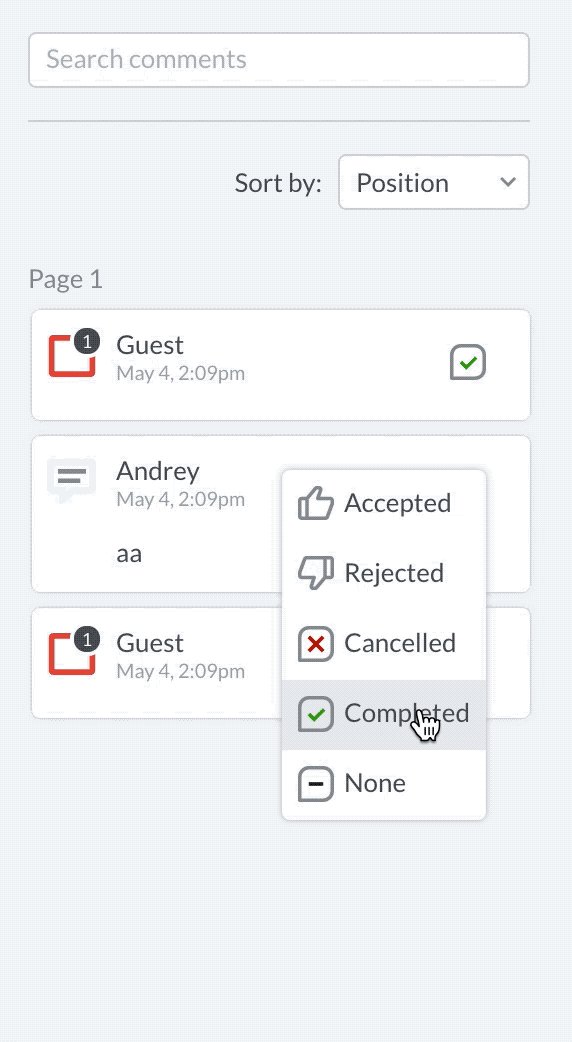
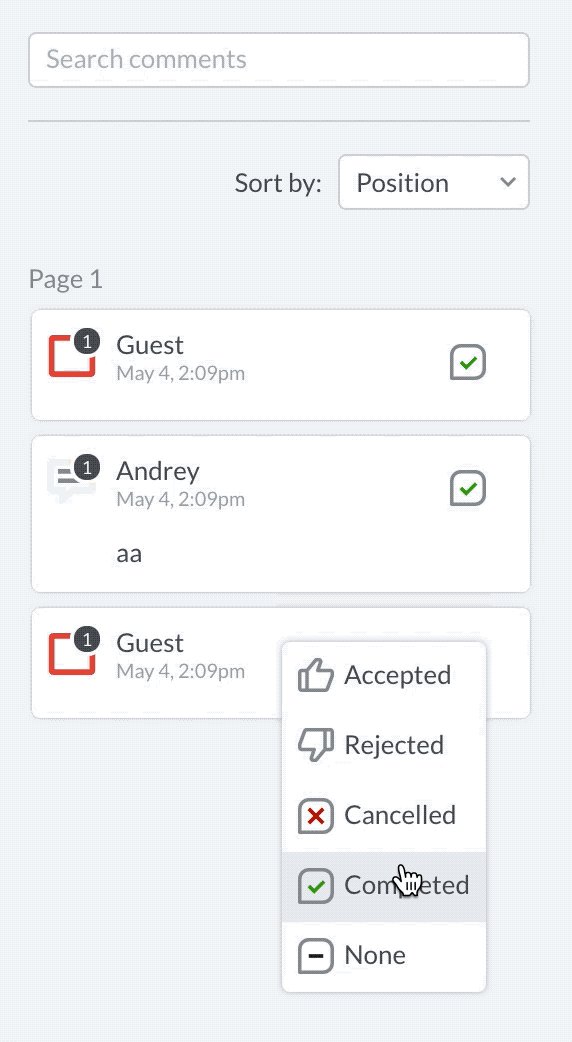
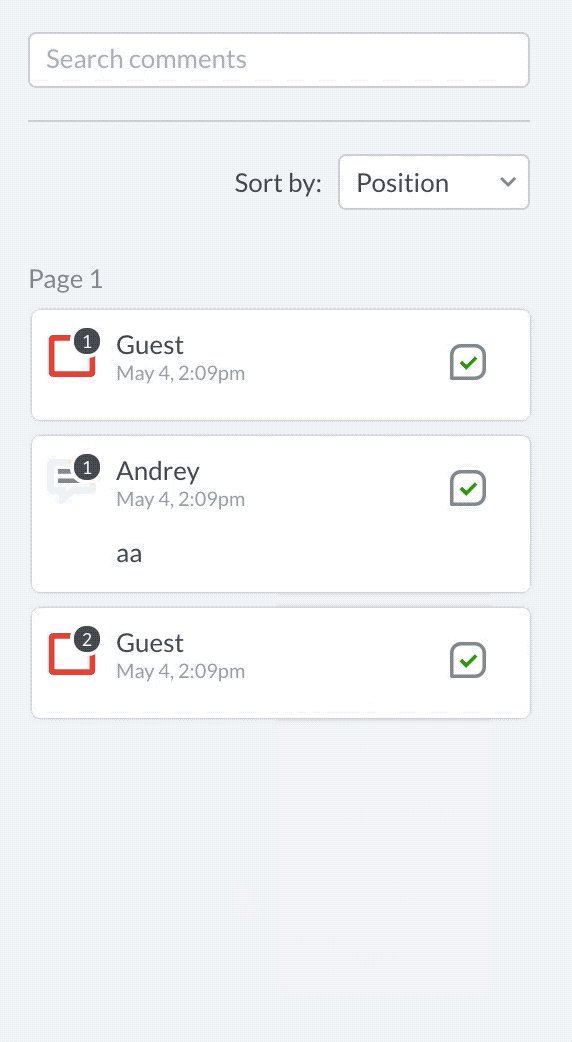
The annotation statuses/states provide a built-in way to create review and approval workflows. The default states are: Accepted, Rejected, Cancelled, Completed, and None. Those are part of PDF Specification and the reason they were chosen as default. However, it is possible to change them and set yours.

Programmatically update annotation state
We can set the annotation state programmatically by calling updateAnnotationState.
WebViewer(...)
.then(instance => {
const { docViewer, annotManager, Annotations } = instance;
docViewer.on('annotationsLoaded', () => {
const annotList = annotManager.getAnnotationsList();
const annot = annotList[0];
annotManager.updateAnnotationState(annot, 'Completed');
});
});
WebViewer(...)
.then(instance => {
const {
documentViewer,
annotationManager,
Annotations
} = instance.Core;
documentViewer.addEventListener('annotationsLoaded', () => {
const annotList = annotationManager.getAnnotationsList();
const annot = annotList[0];
annotationManager.updateAnnotationState(annot, 'Completed');
});
});
Customizing states
If the current set of annotation states does not work for you, you can update them by modifying annotation states. You just need to edit the highlighted portion.

After you are satisfied with the changes, you can follow the guide on how to update your version of WebViewer UI.
Relevant APIs
updateAnnotationState
To update annotation state.
getState
To get annotation state.
getStateModel
To get annotation state model.
setState
To set annotation state.
setStateModel
To set annotation stateModel.

