PDF.js Express Web Viewer supports client side user permissions for annotations to control which users can modify which annotations. By default users can only modify annotations that they have created but there are a number of ways that this can be customized if you wish.
Default behavior
When PDF.js Express WebViewer is instantiated it sets the current user name to be the value of the annotationUser option in the PDF.js Express constructor. If this option isn't specified then the user's name is set to "Guest". After PDF.js Express has been instantiated you can also programmatically set the current user name using the setCurrentUser function on the PDF.js Express instance.
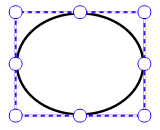
When the user creates a new annotation, the annotation's Author property will be set to the current user name. The user will be able to modify or delete any annotations that have an Author value equal to their user name and these annotations will have a blue border when selected. The user will also be able to update the text on the note associated with the annotation.

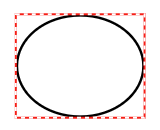
Any annotations that have a different Author value will be displayed with a red border when selected and the user will not be able to modify or delete them. They will also not be able to modify the note text but they will be able to add replies.

Admin users
PDF.js Express WebViewer has an annotationAdmin boolean option that can be passed to the PDF.js Express constructor. When set to true the user is considered to be an administrator and is able to modify and delete any annotation or message regardless of the user that created it. You can programmatically toggle this property for the current user by calling setAdminUser.
Readonly mode
There is also an enableReadOnlyMode boolean option that puts PDF.js Express into readonly mode. When in read-only mode annotations cannot be created, modified or deleted and no replies can be added to any annotation messages. You can programmatically toggle this mode by calling setReadOnly.
Annotation properties
There are several properties that individual annotations can have that affect whether an annotation can be edited or not.
- ReadOnly: Neither the annotation nor the annotation's note can be deleted or modified.
- Locked: The annotation cannot be deleted or modified but the annotation's note can be changed.
- LockedContents: The annotation can be deleted or modified but the annotation's note cannot be changed.
Custom permissions
You can define your own logic for whether an annotation can be modified or not using the setPermissionCheckCallback function on AnnotationManager.
This function takes a callback function that you define that should return true if the current user should have permission to modify the annotation and false otherwise. For example:
WebViewer(...)
.then(instance => {
const { annotManager } = instance;
annotManager.setPermissionCheckCallback((author, annotation) => {
// the default permission check that is used
// you can combine this with your own custom checks
const defaultPermission = annotation.Author === annotManager.getCurrentUser();
// any annotation with 50% opacity will also be editable regardless of the author
const customPermission = annotation.Opacity === 0.5;
return defaultPermission || customPermission;
});
});
WebViewer(...)
.then(instance => {
const { annotationManager } = instance.Core;
annotationManager.setPermissionCheckCallback((author, annotation) => {
// the default permission check that is used
// you can combine this with your own custom checks
const defaultPermission = annotation.Author === annotManager.getCurrentUser();
// any annotation with 50% opacity will also be editable regardless of the author
const customPermission = annotation.Opacity === 0.5;
return defaultPermission || customPermission;
});
});

