This guide will show you how to get started with the PDF.js Express Web Viewer by running samples and using it to display a simple WebViewer element on a local testing server.
Prerequisites
- PDF.js Express Web Viewer:
Initial setup
Extract
PDFJSExpress.zip.
Run samples
- Node.js and NPM are required to run the samples.
Navigate to the extracted
PDF.js Expressfolder and install the required dependencies to run the samples by executing:npm installNext run the samples by executing:
npm startYou should see a message that reads
Listening at localhost:XXXXwhere
XXXXis the port the samples are using.Navigate to
localhost:XXXXand you will be taken to the page with the samples. You can run and browse the source code of these samples freely.

Integrate into your application
If you haven't already done so, download PDF.js Express and extract it. Move the extracted
PDF.js Expressfolder into your project directory.Once you have the files, create a new
htmlwebpage in the same project directory. Call itindex.htmland paste this inside:<!DOCTYPE html> <html> <head> <title>PDF.js Express</title> </head> <!-- Import PDF.js Express as a script tag from the lib folder using a relative path --> <script src='/lib/webviewer.min.js'></script> <body> <div id='viewer' style={{"width":"1024px","height":"600px","margin":"0 auto"}}></div> </body> </html>To import PDF.js Express as a CommonJS module, see this section.Next to instantiate PDF.js Express Web Viewer, add this script in
bodyafter theviewerdiv declaration:
<script>
WebViewer({
path: 'WebViewer/lib', // path to the PDF.js Express'lib' folder on your server
licenseKey: 'Insert commercial license key here after purchase',
initialDoc: 'https://pdftron.s3.amazonaws.com/downloads/pl/webviewer-demo.pdf',
// initialDoc: '/path/to/my/file.pdf', // You can also use documents on your server
}, document.getElementById('viewer'))
.then(instance => {
const docViewer = instance.docViewer;
const annotManager = instance.annotManager;
// call methods from instance, docViewer and annotManager as needed
// you can also access major namespaces from the instance as follows:
// const Tools = instance.Tools;
// const Annotations = instance.Annotations;
docViewer.on('documentLoaded', () => {
// call methods relating to the loaded document
});
});
</script>
<script>
WebViewer({
path: 'WebViewer/lib', // path to the PDF.js Express'lib' folder on your server
licenseKey: 'Insert commercial license key here after purchase',
initialDoc: 'https://pdftron.s3.amazonaws.com/downloads/pl/webviewer-demo.pdf',
// initialDoc: '/path/to/my/file.pdf', // You can also use documents on your server
}, document.getElementById('viewer'))
.then(instance => {
const docViewer = instance.Core.documentViewer;
const annotManager = instance.Core.annotationManager;
// call methods from instance, documentViewer and annotationManager as needed
// you can also access major namespaces from the instance as follows:
// const Tools = instance.Core.Tools;
// const Annotations = instance.Core.Annotations;
docViewer.addEventListener('documentLoaded', () => {
// call methods relating to the loaded document
});
});
</script>
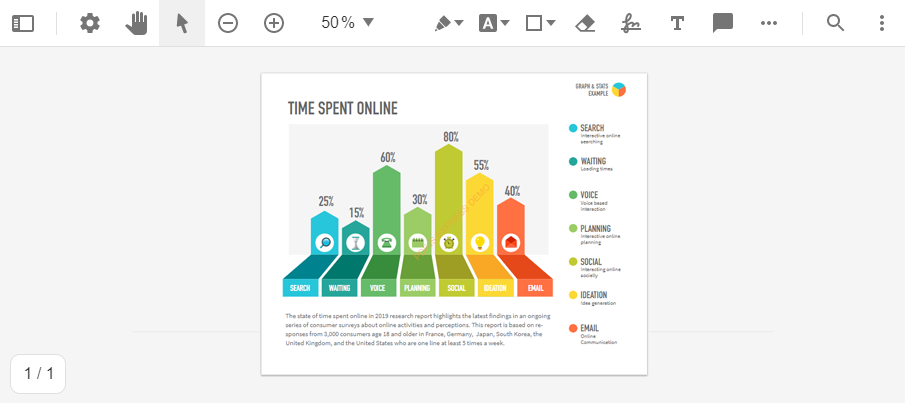
Now, when you run your project, you should see the viewer inside the div you passed into the constructor:

Use more PDF.js Express APIs
- To use more PDF.js Express APIs, you can add the API calls in the callback of the PDF.js Express constructor. For example, to change the theme of PDF.js Express to dark, you can add:
.then((instance) => {
const { docViewer, annotManager } = instance;
// call methods from instance, docViewer and annotManager as needed
instance.setTheme('dark');
// ...
});
.then((instance) => {
const { documentViewer, annotationManager } = instance.Core;
// call methods from instance, documentViewer and annotationManager as needed
instance.UI.setTheme('dark');
// ...
});
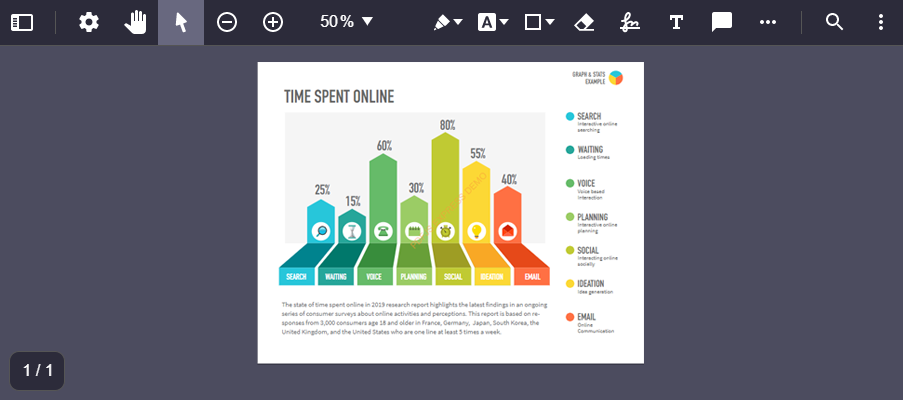
Refresh your application page (http://localhost:3000/) and you should see the theme has changed:

Import as a module
To integrate PDFJS Express as a module, view our npm guide.

