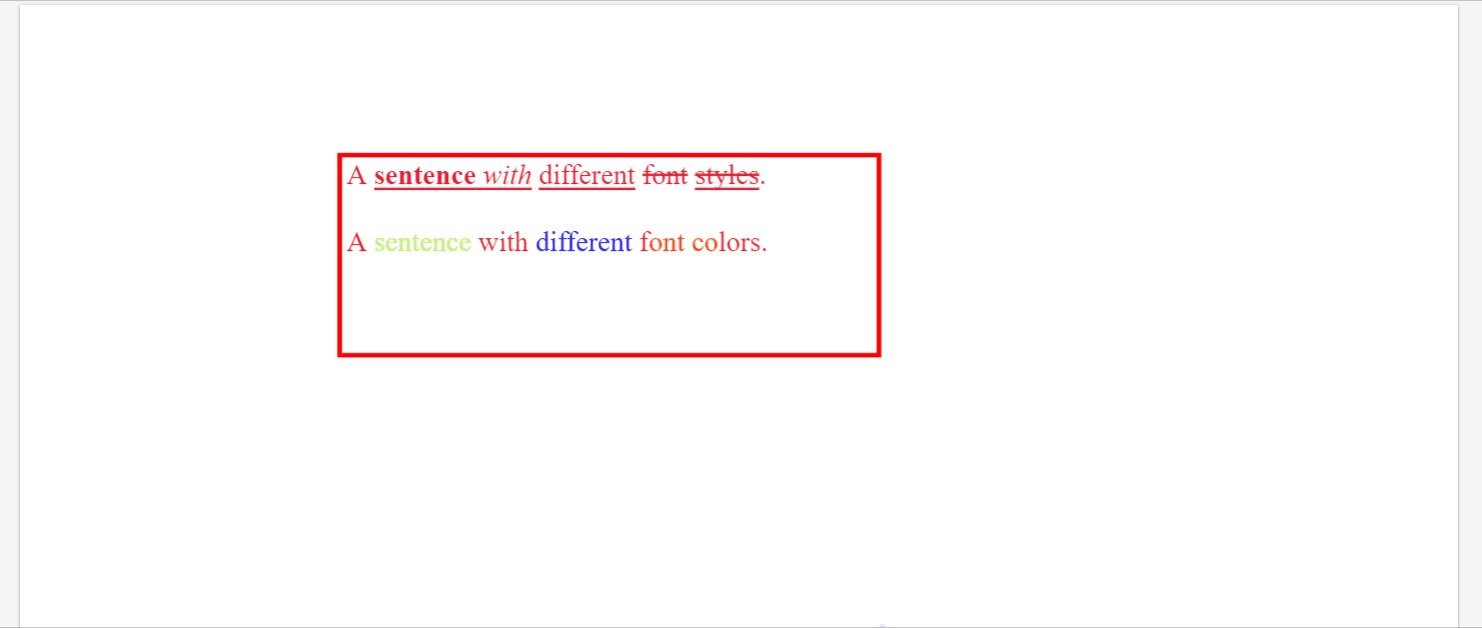
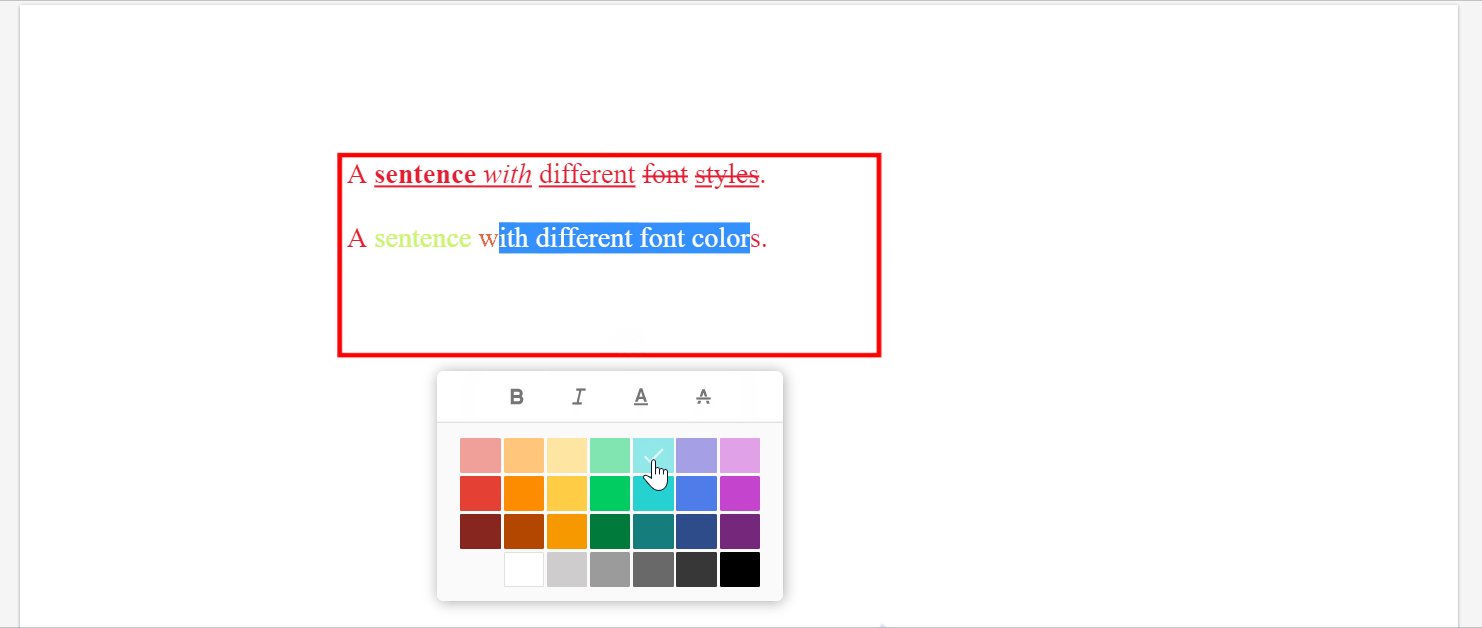
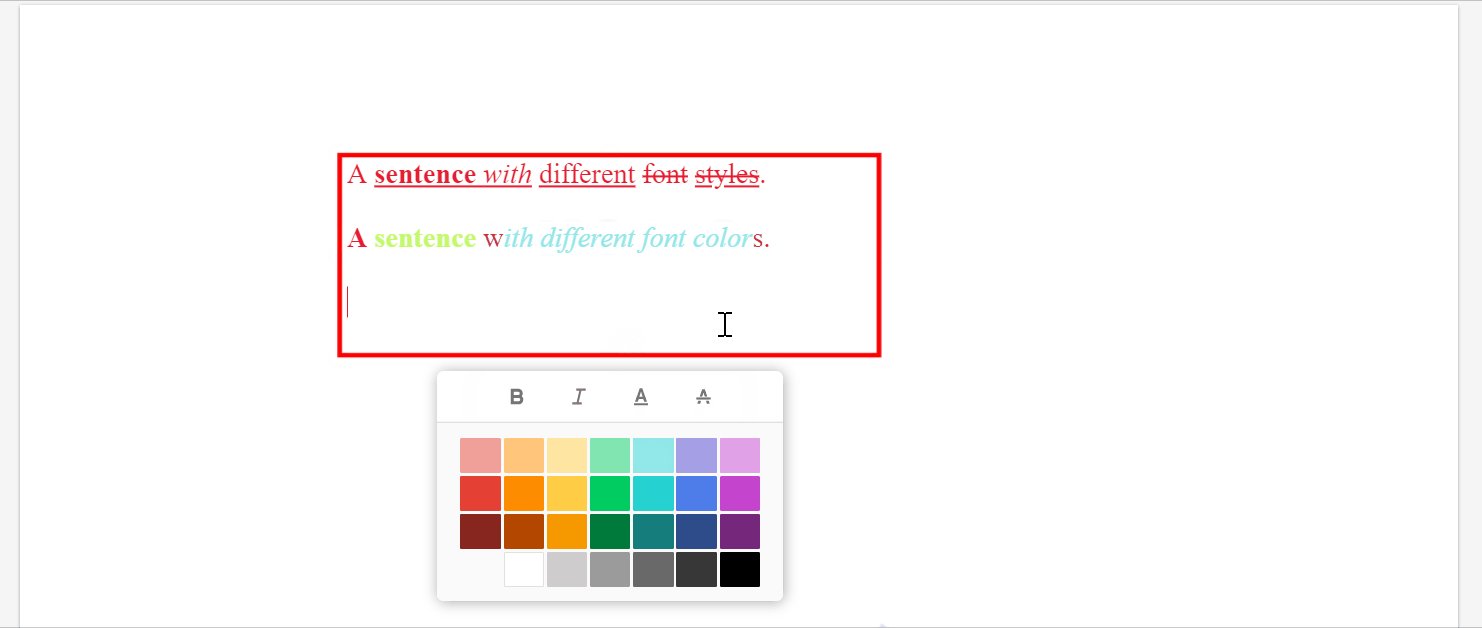
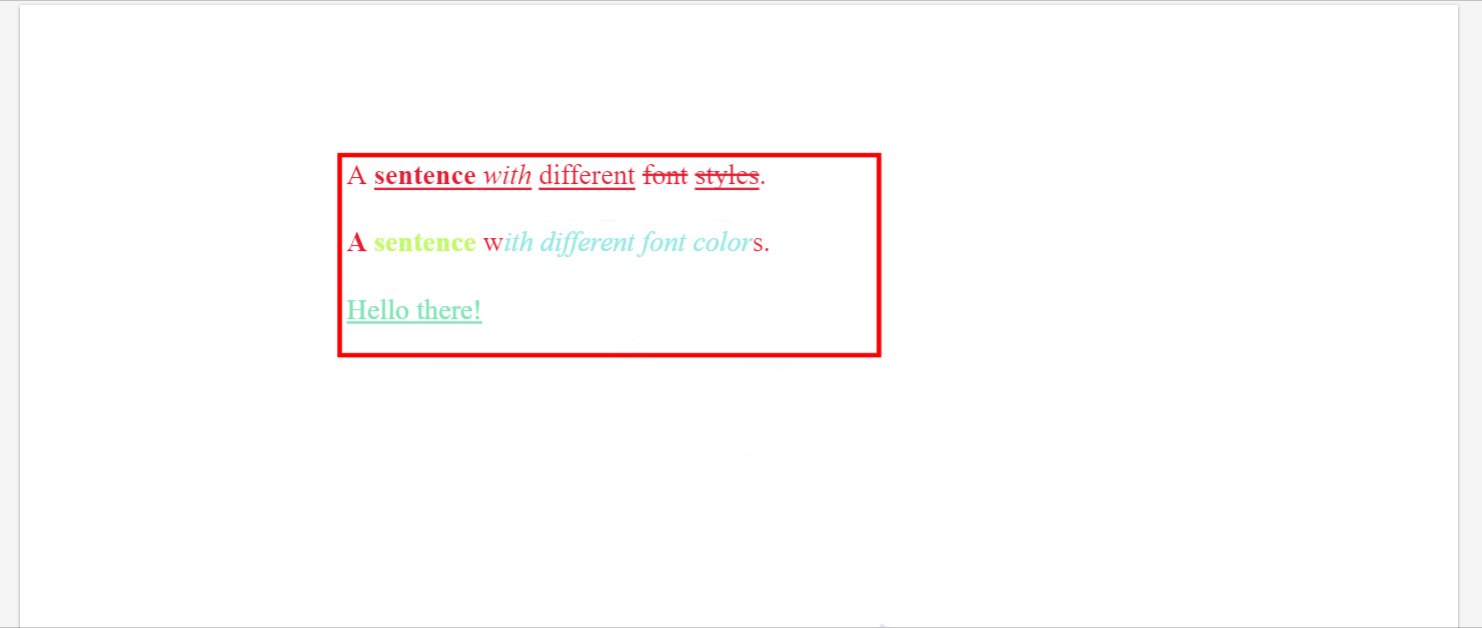
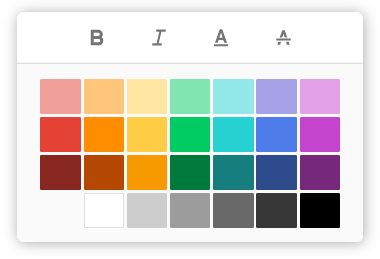
WebViewer supports rich text content for freetext annotations that allows users to set the font styles for specific characters to be bold, italic, underline, strikeout, or change them to have different colors. The rich text content is implemented according to the PDF specification, which means it will work with other PDF viewers.
instance.UI.enableElements('richTextPopup')
Relevant APIs and events
WebViewer provides some APIs and useful events for customizing the default behaviors.
enableElements
Just like most of other elements in the viewer, the rich text popup or each element in the rich text popup can be enabled by using enableElements.
WebViewer(...)
.then(instance => {
instance.UI.enableElements([
'richTextPopup',
// elements specific to rich text popup
'richTextUnderlineButton',
'richTextItalicButton',
'richTextColorPalette',
]);
});
disableElements

Just like most of other elements in the viewer, each element in the rich text popup can be disabled by using disableElements.
WebViewer(...)
.then(instance => {
instance.UI.disableElements([
'richTextUnderlineButton',
'richTextItalicButton',
'richTextColorPalette',
]);
});
Use the approach talked about in this guide to find all the available dataElements in the popup.
setColorPalette
It is also possible to configure the color palette to use a different set of colors by using the setColorPalette API.
WebViewer(...)
.then(instance => {
const { Tools } = instance.Core;
instance.UI.setColorPalette({
toolNames: [Tools.ToolNames.FREETEXT],
colors: [
'#DDDDDD',
'#9de8e8',
'#A6A1E6',
'#E2A1E6',
'#EF1234',
'#FF8D00',
'#FFCD45',
],
});
});
getEditBoxManager
The edit box manager controls all the editor instances that belong to freetext annotations. It also exposes some useful events that can be used to check the changes in an editor.
WebViewer(...)
.then(instance => {
const editBoxManager = instance.Core.annotationManager.getEditBoxManager();
editBoxManager.addEventListener('editorFocus', (editor, annotation) => {...})
editBoxManager.addEventListener('editorBlur', (editor, annotation) => {...})
editBoxManager.addEventListener('editorTextChanged', () => {...})
editBoxManager.addEventListener('editorSelectionChanged', (range, oldRange) => {...})
});
getEditor
Each freetext annotation holds an editor instance which provides some low level APIs for configuring the editor.
WebViewer(...)
.then(instance => {
const editor = freetextAnnot.getEditor();
// set the active editor color to be #EF1234
editor.format('color', '#EF1234');
const format = editor.getFormat();
console.log(format); // { color: '#EF1234' }
});
To find more editor APIs, take a look at the documentation

