In some cases, you may want to move items out of the overflow menu and into the main header.
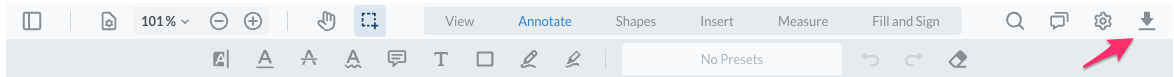
For example, you may want to place the download button in the main header, like so:

The easiest way to do this is to simply create a new button and add your own functionality. In the example of the download button, we can add the button and apply an onClick handler that triggers the download API:
// Disable the original button in the overflow menu
instance.UI.disableElements(['downloadButton'])
// Create our own button
instance.UI.setHeaderItems((header) => {
header.getHeader('default').push({
img: "icon-header-download",
index: -1,
type: "actionButton",
element: 'downloadButton',
onClick: () => {
instance.UI.downloadPdf()
}
});
});
For more information on adding header items, see this guide.
Other examples
Moving the "Fullscreen" button into the main header
instance.UI.disableElements(['fullscreenButton'])
instance.UI.setHeaderItems((header) => {
header.getHeader('default').push({
img: "icon-header-full-screen",
index: -1,
type: "actionButton",
element: 'fullScreenButton',
onClick: () => {
instance.UI.toggleFullScreen()
}
});
});

