When dealing with locations in PDF.js Express Web Viewer it can be important to understand what coordinate space they are located in. For example when you set the (x, y) value of an annotation through the PDF.js Express API the location is relative to the unzoomed page in viewer page coordinates, not PDF page coordinates.
PDF page coordinates
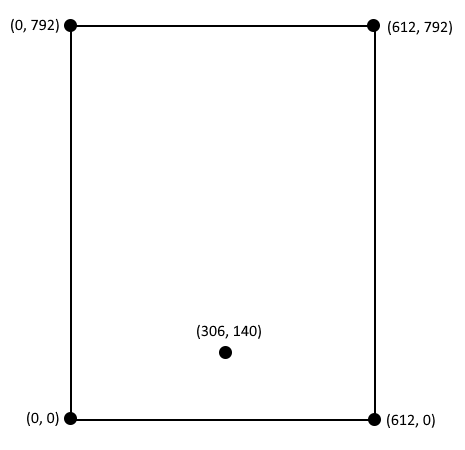
In a PDF document the location (0, 0) is at the bottom left corner of the page. The x axis extends horizontally to the right and y axis extends vertically upward.

A page may have a rotation or translation associated with it and in this case (0, 0) may no longer correspond to the bottom left corner of the page relative to the viewer.
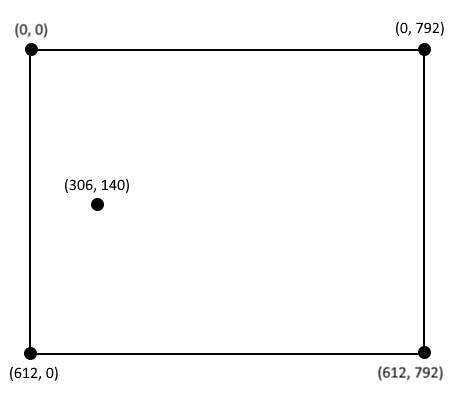
For example here is the same page as above but rotated 90 degrees clockwise. Notice how the coordinates have all stayed the same relative to each other but (0, 0) is now in the top left corner relative to the viewport.

Generally when you're using PDF.js Express you won't be dealing with PDF coordinates directly.
Viewer page coordinates
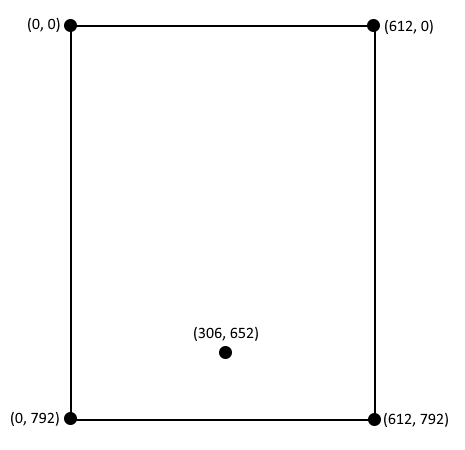
When reading or writing annotation locations in PDF.js Express these values are in viewer coordinates. The (0, 0) point is located at the top left of the page. The x axis extends horizontally to the right and the y axis extends vertically downward.

Convert between PDF and viewer coordinates
PDF.js Express uses a transformation matrix for each page to allow it to convert between PDF and viewer coordinates. The matrix takes into account the flipped y values and possibly translation or scaling.
Since XOD files are considered to be at 96 DPI and PDF files at 72 DPI the scaling factor for XOD files is 96/72 or 4/3. For PDF files there is no scaling applied, just the flipped y values.
Annotation locations inside XFDF are in PDF coordinates. When XFDF is imported into PDF.js Express the locations will be transformed into viewer coordinates automatically using the matrix. When exporting XFDF PDF.js Express reverses the process and converts back to PDF coordinates.
If you ever need to convert between PDF and viewer coordinates yourself you can use the getPDFCoordinates function to get PDF coordinates.
For example:
WebViewer(...)
.then(instance => {
const { documentViewer } = instance.Core;
documentViewer.on('documentLoaded', () => {
const doc = documentViewer.getDocument();
// top left corner in viewer coordinates
const x = 0;
const y = 0;
const pageNumber = 1;
const pdfCoords = doc.getPDFCoordinates(pageNumber, x, y);
// top left corner has a high y value in PDF coordinates
// example return value { x: 0, y: 792 }
// convert back to viewer coordinates
const viewerCoords = doc.getViewerCoordinates(pageNumber, pdfCoords.x, pdfCoords.y);
// { x: 0, y: 0 }
});
});
Window coordinates
These coordinates are relative to the browser window with (0, 0) in the top left corner. The x axis extends to the right and the y axis extends downwards as you scroll through the document content.

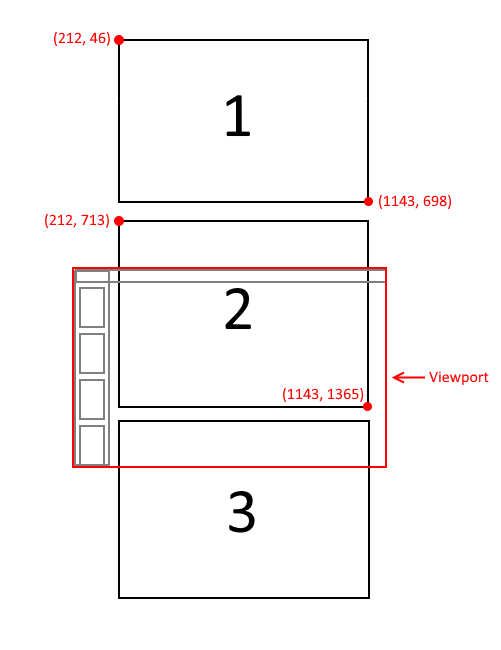
Note that the scroll position of the viewer does not affect these coordinates. For example if the user has scrolled to page 10 the window coordinates of the first page will still be the same.
Below you can see an example of the document being scrolled downwards but the window coordinates for the pages stay the same.

Convert between window and viewer page coordinates
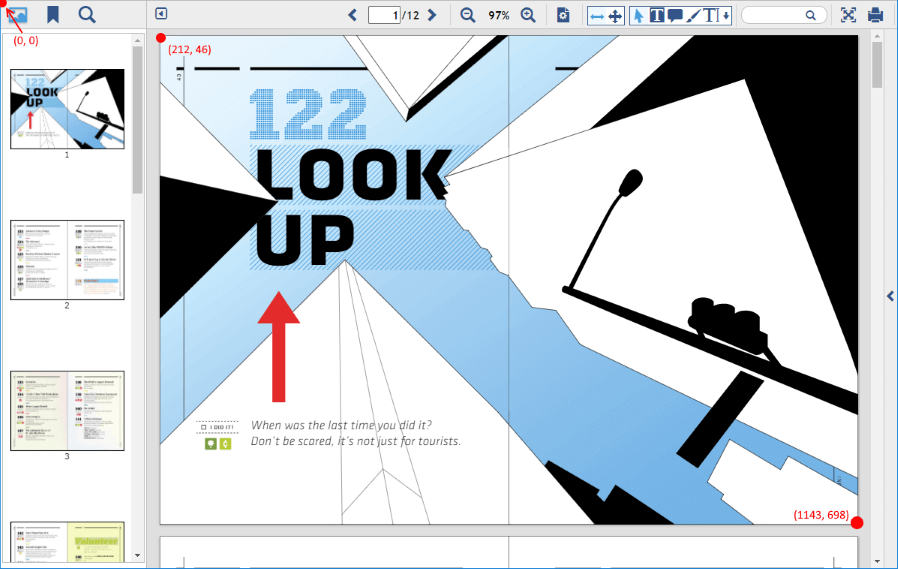
PDF.js Express provides functions on the current display mode to convert between window and page coordinates. The pageToWindow and windowToPage functions. For example:
WebViewer(...)
.then(instance => {
const { documentViewer } = instance.Core;
const displayMode = documentViewer.getDisplayModeManager().getDisplayMode();
const pageNumber = 1;
const pagePoint = {
x: 0,
y: 0
};
const windowPoint = displayMode.pageToWindow(pagePoint, pageNumber);
// { x: 212, y: 46 }
const originalPagePoint = displayMode.windowToPage(windowPoint, pageNumber);
// { x: 0, y: 0 }
});
Convert between mouse locations and window coordinates
Mouse locations are relative to the viewport so all that's required to convert to window coordinates is scrollLeft and scrollTop values of the viewer. If you're inside of a tool (for example your own custom tool) you can use this.getMouseLocation(e) to get window coordinates from a mouse event.
mouseLeftUp: (e) => {
const windowCoords = this.getMouseLocation(e);
}
Or manually using the scroll values from the viewer element:
const getMouseLocation = e => {
const scrollElement = documentViewer.getScrollViewElement();
const scrollLeft = scrollElement.scrollLeft || 0;
const scrollTop = scrollElement.scrollTop || 0;
return {
x: e.pageX + scrollLeft,
y: e.pageY + scrollTop
};
};
This is what happens internally in the default tools, and as we saw above the window coordinate can be transformed to a page coordinate with a function call.
In practice
What if you want to double click on the page and add a DOM element at that location? You probably want the element to automatically scroll with the page and be able to reposition it after the zoom changes. The easiest way to do this is to position it absolutely inside the pageContainer element.
So you'll get the event object from the mouse double click event, transform that into window coordinates and convert those into page coordinates. DocumentViewer triggers a dblClick event so we can use that to get double clicks inside the viewing area.
WebViewer(...)
.then(instance => {
const { documentViewer } = instance.Core;
documentViewer.on('dblClick', e => {
// refer to getMouseLocation implementation above
const windowCoordinates = getMouseLocation(e);
});
});
You also need to figure out what page you double clicked on and you can use the getSelectedPages function to do this:
const displayMode = documentViewer.getDisplayModeManager().getDisplayMode();
// takes a start and end point but we just want to see where a single point is located
const page = displayMode.getSelectedPages(windowCoordinates, windowCoordinates);
const clickedPage = (page.first !== null) ? page.first : documentViewer.getCurrentPage() - 1;
Once you have the page you can get the page coordinates from the window coordinates:
const pageCoordinates = displayMode.windowToPage(windowCoordinates, clickedPage);
Then you can create your custom element and add it to the page container element. Note that the position and size need to be scaled by the zoom level.
const zoom = documentViewer.getZoom();
const customElement = document.createElement('div');
customElement.style.position = 'absolute';
customElement.style.left = pageCoordinates.x * zoom;
customElement.style.top = pageCoordinates.y * zoom;
customElement.style.width = 100 * zoom;
customElement.style.height = 25 * zoom;
customElement.style.backgroundColor = 'blue';
customElement.style.zIndex = 35;
const pageContainer = document.getElementById('pageContainer' + clickedPage);
pageContainer.appendChild(customElement);
You'll notice that if you change the zoom or make the page re-render the elements will disappear. This is because when a page is re-rendered it is resized and re-added to the DOM.
To handle this you can keep track of your custom elements and add them to the updated pageContainer on the pageComplete event. The full code looks like this:
const getMouseLocation = e => {
const scrollElement = document.getElementById('DocumentViewer');
const scrollLeft = scrollElement.scrollLeft || 0;
const scrollTop = scrollElement.scrollTop || 0;
return {
x: e.pageX + scrollLeft,
y: e.pageY + scrollTop
};
};
const domElements = {};
const elementWidth = 100;
const elementHeight = 25;
WebViewer(...)
.then(instance => {
const { documentViewer } = instance.Core;
documentViewer.on('dblClick', e => {
// refer to getMouseLocation implementation above
const windowCoordinates = getMouseLocation(e);
const displayMode = documentViewer.getDisplayModeManager().getDisplayMode();
const page = displayMode.getSelectedPages(windowCoordinates, windowCoordinates);
const clickedPage = (page.first !== null) ? page.first : documentViewer.getCurrentPage() - 1;
const pageCoordinates = displayMode.windowToPage(windowCoordinates, clickedPage);
const zoom = documentViewer.getZoom();
const customElement = document.createElement('div');
customElement.style.position = 'absolute';
customElement.style.left = pageCoordinates.x * zoom;
customElement.style.top = pageCoordinates.y * zoom;
customElement.style.width = 100 * zoom;
customElement.style.height = 25 * zoom;
customElement.style.backgroundColor = 'blue';
customElement.style.zIndex = 35;
const pageContainer = document.getElementById('pageContainer' + clickedPage);
pageContainer.appendChild(customElement);
if (!domElements[clickedPage]) {
domElements[clickedPage] = [];
}
// save left and top so we can scale them when the zoom changes
domElements[clickedPage].push({
element: customElement,
left: pageCoordinates.x,
top: pageCoordinates.y
});
});
documentViewer.on('pageComplete', pageNumber => {
if (domElements[pageNumber]) {
const zoom = documentViewer.getZoom();
const pageContainer = document.getElementById('pageContainer' + pageNumber);
// add back and scale elements for the rerendered page
domElements[pageNumber].forEach(elementData => {
elementData.element.style.left = elementData.left * zoom;
elementData.element.style.top = elementData.top * zoom;
elementData.element.style.width = elementWidth * zoom;
elementData.element.style.height = elementHeight * zoom;
pageContainer.appendChild(elementData.element);
});
}
});
});

