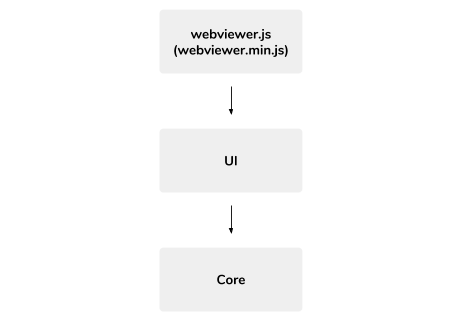
When you download the PDF.js Express Web Viewer package, it contains three main components:

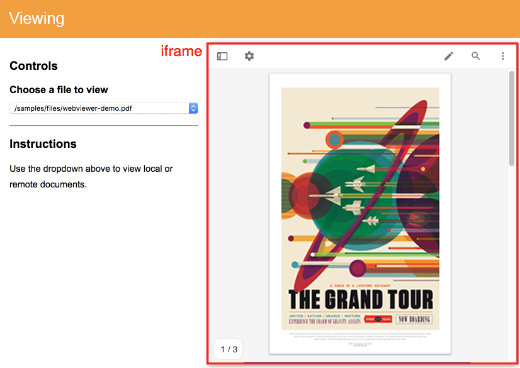
webviewer.js is the main entry point of this package that uses UI and Core to render the PDF.js Express app inside an iframe. So, after importing webviewer.js, the PDF.js Express app (composed of UI and Core) can be instantiated by using the WebViewer constructor. If you look at the viewing sample, you will see that the app is created inside an iframe.

Details of instantiation
The instantiation can be summarized in one sentence.
Instantiation === Webviewer creating the iframe-wrapped app based on the options
Take this code for example:
WebViewer({
initialDoc: 'mydoc.pdf',
}, viewerElement)
.then((instance) => {
// API functions are now ready to be called on instance
});
The following steps will be executed internally:
- The constructor is telling
webviewer.jsto render the legacy UI app inviewerElement - The legacy UI sees the
initialDocoption and callsloadDocumentfunction from Core - Core processes the
myDoc.pdfdocument and renders it in the legacy UI
Web Viewer's iframe
It's important to remember that PDF.js Express' iframe is a completely separate window, isolated from your own HTML page. Then how do you access objects inside the iframe to call functions or to listen to events? You can do that with the instance that's returned from the constructor's promise.
instance argument that's returned from a promise is an object that contains objects and namespaces from the iframe as well as helpful APIs. So you can call instance.Core.documentViewer.on('documentLoaded', documentLoadedHandler); to run functions when a document is loaded, instance.Core.Annotations to see different annotations classes available, or instance.Core.documentViewer.setCurrentPage(5); to navigate the viewer to page 5.
Refer to WebViewer class API for more details.
Load PDF.js Express Viewer from another domain
It's possible to load WebViewer's lib folder from another domain by setting the path constructor option to an absolute URL (e.g. https://yourcdn.com/lib). This will work, however there are some considerations to take into account because the iframe page is no longer on the same origin.
When you call an API on the WebViewer object, behind the scenes it reaches into the iframe and calls functions in that context. When the iframe is on a different domain then cross origin script access applies and WebViewer will no longer be able to call functions inside the iframe.
For example none of the following will work:
WebViewer(...)
.then((instance) => {
// instance is undefined!
});
In this case you have two options to interact with and customize WebViewer.
Run your custom code in a config file. Config files are loaded and executed inside the iframe so they run in the iframe's context and have no problem accessing the APIs.
Use the window postMessage API to communicate between your page and the iframe. For example you could send a message to the iframe with the value being the URL to the document you want to load. The iframe would handle this message in a config file and call
readerControl.loadDocumentto load the document from the new URL.

