This guide will help you integrate a free trial of WebViewer into existing Angular applications. You can find a new project guide here. Your free trial includes unlimited trial usage and support from solution engineers.
Prerequisites
An existing angular application, which also means you already have Angular CLI.
PDF.js Express:
Setup
From
PDFJSExpress.zipextract thePDFJSExpressfolder to your preferred locationNavigate to your angular project. Let's call the path to your project
PROJ_ROOT:PROJ_ROOT = path/to/your/angular/project/Create two new folders:
Inside the
PROJ_ROOT/srcfolder, create a new folder calledwv-resources.Inside the
PROJ_ROOT/src/appfolder, create a new folder calledwebviewer.
From the
PDFJSExpressfolder you extracted in step 1. copy thelibfolder intoPROJ_ROOT/src/wv-resources/Update the
angular.jsonfile inside your project's root folder atPROJ_ROOT/to update assets and scripts under the options forbuild.{ //... "assets": [ // existing assets can remain as they are "src/wv-resources/lib" ], "scripts": [ // other scripts you may have "src/wv-resources/lib/webviewer.min.js" ] //... }
Integrate WebViewer
Inside the
PROJ_ROOT/src/app/webviewer/folder create three new files -webviewer.component.html,webviewer.component.css,webviewer.component.ts:webviewer.component.html<!-- `webviewer.component.html` --> <!-- Simple DOM element for WebViewer to populate --> <div className="page"> <div className="header">WebViewer</div> <div #viewer className="viewer"></div> </div>webviewer.component.css/* `webviewer.component.css` */ /* Change this to suit your viewing needs*/ .page { display: flex; flex-direction: column; width: 100%; height: 100%; } .header { height: 60px; padding: 8px 8px 8px 16px; background: #00a5e4; box-sizing: border-box; font-size: 1.2em; line-height: 44px; color: white; } app-webviewer { flex: 1; margin: 8px; -webkit-box-shadow: 1px 1px 10px #999; box-shadow: 1px 1px 10px #999; } .viewer { width: 100%; height: 600px; }webviewer.component.tsimport { Component, ViewChild, OnInit, ElementRef, AfterViewInit } from '@angular/core'; declare const WebViewer: any; @Component({ selector: 'web-viewer', templateUrl: './webviewer.component.html', styleUrls: ['./webviewer.component.css'] }) export class WebViewerComponent implements OnInit, AfterViewInit { // Syntax if using Angular 8+ // true or false depending on code @ViewChild('viewer', {static: true / false}) viewer: ElementRef; // Syntax if using Angular 7 and below @ViewChild('viewer') viewer: ElementRef; wvInstance: any; ngOnInit() { this.wvDocumentLoadedHandler = this.wvDocumentLoadedHandler.bind(this); } wvDocumentLoadedHandler(): void { // you can access docViewer object for low-level APIs const docViewer = this.wvInstance; const annotManager = this.wvInstance.annotManager; // and access classes defined in the WebViewer iframe const { Annotations } = this.wvInstance; const rectangle = new Annotations.RectangleAnnotation(); rectangle.PageNumber = 1; rectangle.X = 100; rectangle.Y = 100; rectangle.Width = 250; rectangle.Height = 250; rectangle.StrokeThickness = 5; rectangle.Author = annotManager.getCurrentUser(); annotManager.addAnnotation(rectangle); annotManager.drawAnnotations(rectangle.PageNumber); // see https://pdfjs.express/api/WebViewerInstance.html for the full list of low-level APIs } ngAfterViewInit(): void { // The following code initiates a new instance of WebViewer. WebViewer({ path: '../../wv-resources/lib', initialDoc: 'https://pdftron.s3.amazonaws.com/downloads/pl/webviewer-demo.pdf' }, this.viewer.nativeElement).then(instance => { this.wvInstance = instance; // now you can access APIs through this.webviewer.getInstance() instance.openElement('notesPanel'); // see https://pdfjs.express/api/WebViewerInstance.html // for the full list of APIs // or listen to events from the viewer element this.viewer.nativeElement.addEventListener('pageChanged', (e) => { const [ pageNumber ] = e.detail; console.log(`Current page is ${pageNumber}`); }); // or from the docViewer instance instance.docViewer.on('annotationsLoaded', () => { console.log('annotations loaded'); }); instance.docViewer.on('documentLoaded', this.wvDocumentLoadedHandler) }) } }At this point, the structure of your
PROJ_ROOT/src/app/directory should be similar to:my-app ├── angular.json ├── CONTRIBUTING.md ├── e2e ├── LICENSE ├── node_modules │ └── ... ├── package.json ├── README.md ├── src │ ├── app │ │ ├── webviewer │ │ │ ├── webviewer.component.html │ │ │ ├── webviewer.component.css │ │ │ └── webviewer.component.ts │ │ └── ... app component/module files │ ├── wv-resources │ │ └── lib │ │ └── webviewer.min.js │ └── ... └── ...Inside of
app.module.tsin thePROJ_ROOT/src/app/folder import webviewer component:import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; // Your other imports import { AppComponent } from './app.component'; +import { WebViewerComponent } from './webviewer/webviewer.component'; @NgModule({ declarations: [ AppComponent, + WebViewerComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [ AppComponent ] }) export class AppModule { }Inside of
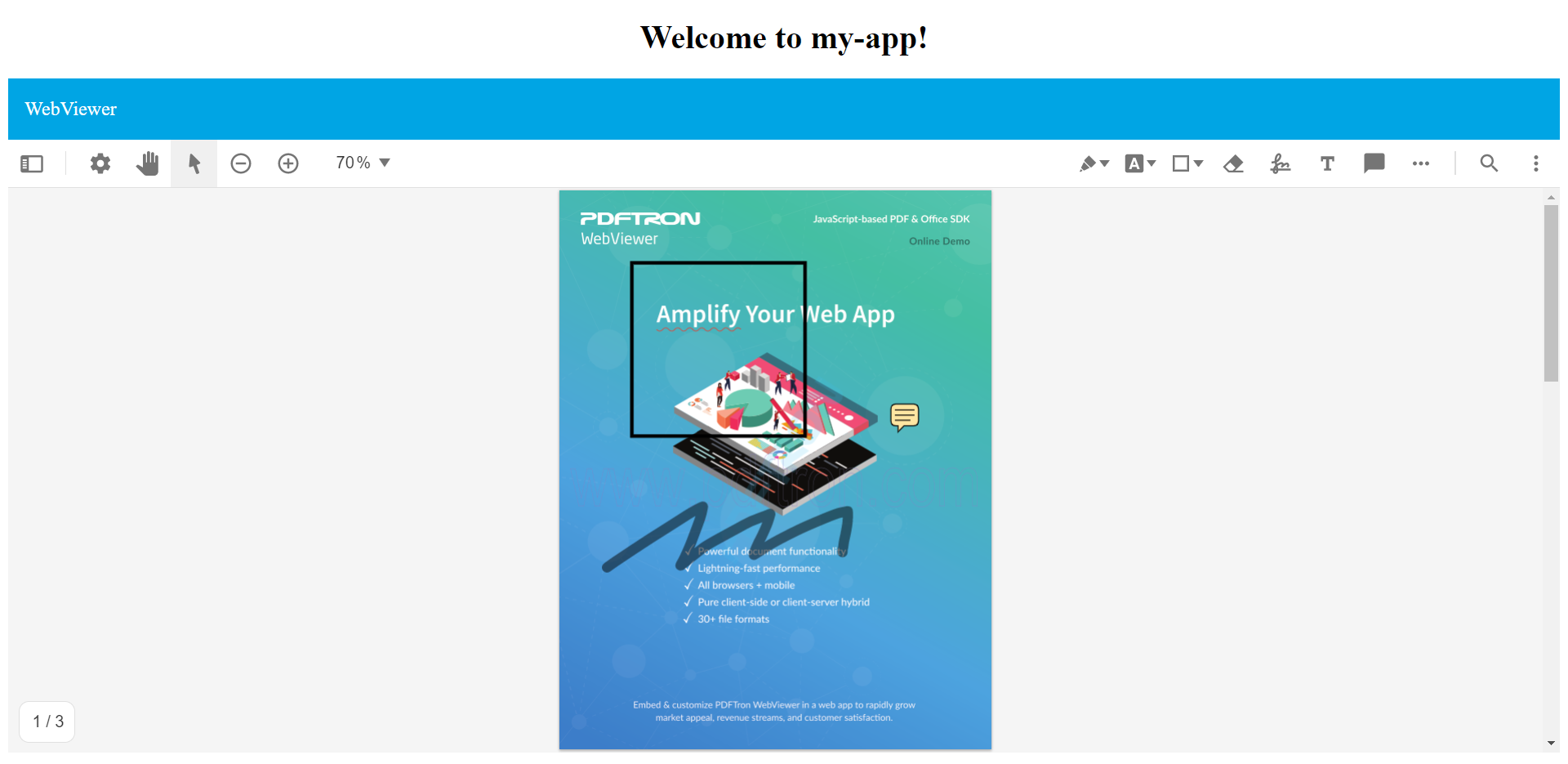
app.component.htmlin thePROJ_ROOT/src/appfolder place<web-viewer>tag:<!--The content below is only a placeholder and can be replaced.--> <div style={{"textAlign":"center"}}> <h1> Welcome to {{ title }}! </h1> </div> <!-- Place the webviewer component wherever you need in your application. Remember to style the component using webviewer.component.css to suit your needs --> +<web-viewer></web-viewer>You can test that the WebViewer is now part of your application by running the following:
ng serveIn your browser, go to
localhost:4200to see the WebViewer in action.
Next step
GuidesSamplesAPI docsTroubleshooting
Unable to load WebViewer
Find out more about possible solutions to errors in loading WebViewer in your angular project.

