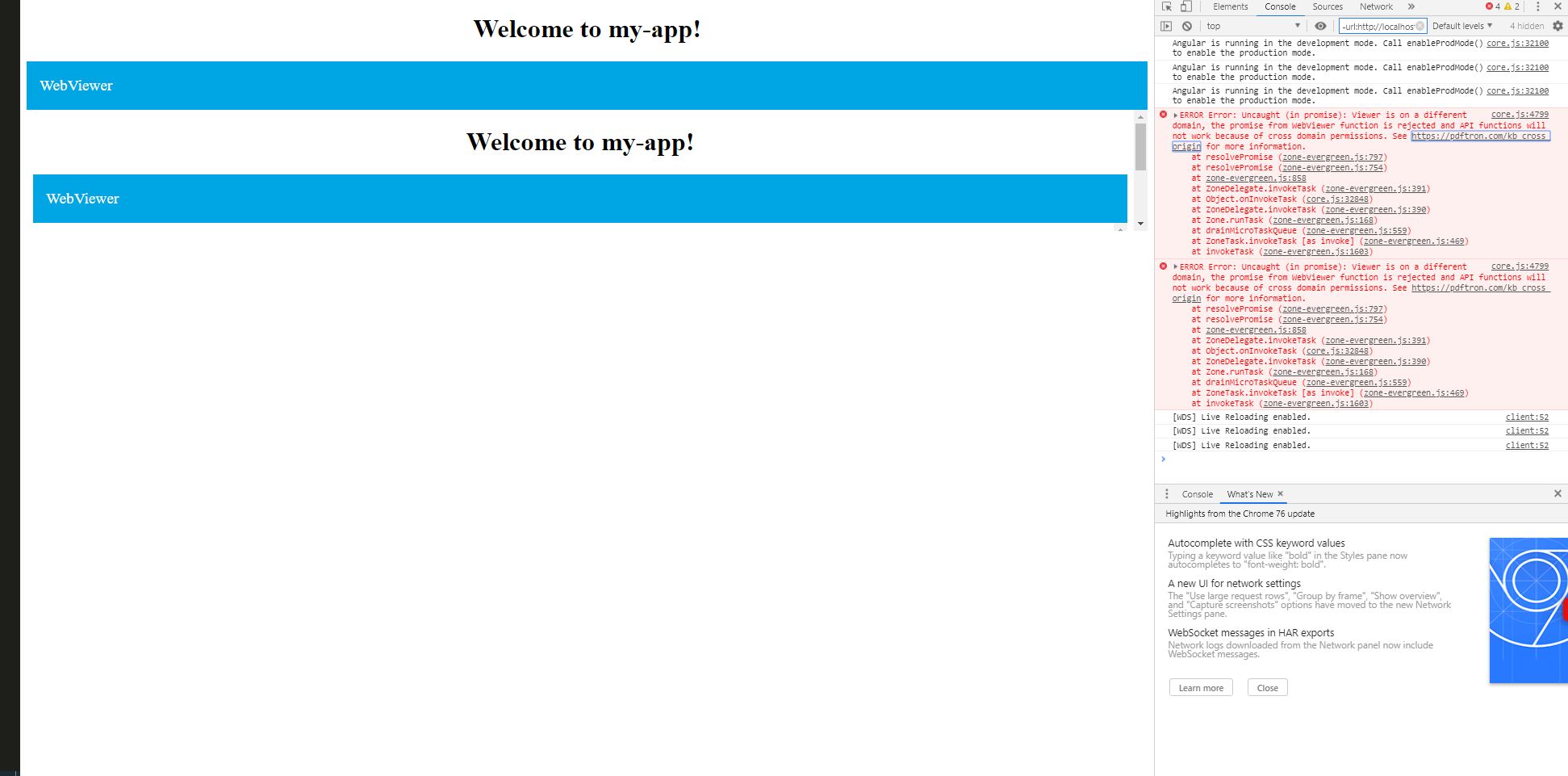
The WebViewer does not load properly and the HTML component is recursively re-rendered inside (see image below). How should I fix this?
This error has likely occurred because WebViewer can't find it's library. Please make sure that you have done the following:
- The library containing the
webviewer.min.jsfile is not located inside thePROJ_PATH/src/app/folder or any of its sub-folders - You have correctly added the path to
webviewer.min.jsto thescriptsarray under thebuildoptions array inangular.json - You have correctly added the path to the library in the
assetsarray under thebuildoptions inangular.json
- The library containing the