In this article (a four-minute read), you’ll learn how to quickly build a PDF viewer with Vue.js and PDF.js, a popular, open-source PDF viewer.
Here’s what we’re going to build.
The source code for this project is available in our Git repo.
Prerequisites
Step 1 - Install Vue CLI
The Vue CLI makes it a lot easier to scaffold a new project from the Node.js command line. To install it globally, we will open our Node.js terminal and type the following command:
npm install -g @vue/cli
Step 2 - Create the Project
Vue has two ways for creating a project. We can use the command line, or we can use the Vue GUI, which is a graphical user interface that guides you through the creation process. We’re going to use the command line to generate our Vue project:
vue create vue-pdfjs-viewer-sample
We’ll use the default (babel, eslint) preset, which will install Vue.js and the other dependencies needed for our project.
We’ll start our local server by running:
cd vue-pdfjs-viewer-sample
npm run serve
Navigate to http://localhost:3000/ and you’ll see our default welcome screen:

Step 3 - Implementing PDF.js
We will now integrate the open-source PDF.js library into our project to render a PDF inside our app. We will start by downloading the latest stable release from GitHub and then extracting the contents into a new public/lib folder.
We will also need a PDF file to view, which we will place in the web folder. You can use your own or download one from here.
The new file structure in our public folder will look like the following. (It’s OK to have a different PDF.js version number.)
public
├── lib
│ ├── pdfjs-2.3.200-dist
| ├── build
| ├── ...
| ├── web
| ├── my-pdf-file.pdf
| ├── ...
| ├── LICENSE
├── favicon.ico
└── index.htmlStep 4 - Create Vue Component
Next, let’s create a basic Vue component for our PDF viewer called PDFJSViewer.vue, located under src/components. Here’s the code:
<template>
<div>
<iframe height="100%" width=100% :src="`${getFilePath}`" ></iframe>
</div>
</template>
<script>
export default {
name: 'PDFJSViewer',
props: {
fileName: String,
path:String
},
computed:{
getFilePath: () => {
if(this.fileName!==''){
return this.path +'?file=' + this.fileName
}
return this.path
}
}
}
</script>
<style scoped>
div {
width: 50%;
height: 79vh;
min-width: 400px;
}
</style>
The <template> section of our component will bind the data and render the DOM to the Vue instance. Our <div> is where we will mount our PDF.js web viewer using an <iframe>.
The <script> section is where we declare PDFJSViewer as a Vue component and allows us to pass in the PDF Viewer’s lib location, as well as the PDF filename to load.
The computed property will only re-evaluate when some of its reactive dependencies have changed. Meaning it will only re-evaluate when either path or filename have been changed.
The <style> section is where we can apply custom CSS styling, like the width and height of the viewer’s <div>.
Step 5 - Import the PDF Viewer Component
Now we will import the PDF viewer component and render it in our app.
In src/App.vue, let’s add our PDFJSViewer component to the <template> section and pass in the path to WebViewer's lib folder, along with the URL to a PDF we want to load:
<template>
<div id="app">
<PDFJSViewer :path="`${path}`" :fileName="`${name}`"/>
</div>
</template>Inside of the <script> section, let’s import the component and declare it in the export statement, like this:
<script>
import PDFJSViewer from './components/PDFJSViewer'
export default {
name: 'app',
components: {
PDFJSViewer
},
data () {
return {
name: 'my-pdf-file.pdf', //change which pdf file loads
path: 'lib/pdfjs-2.3.200-dist/web/viewer.html' //path of the PDF.js viewer.html
}
}
}
</script>
Our http://localhost:3000 will now display our PDF rendered inside our PDF.js viewer.
Step 6 - Customizing the PDF.js Toolbar
As a final and optional step, we will reorganize the toolbar by moving elements around, removing buttons, and changing the icons.
Let’s open public/lib/pdfjs-2.3.200-dist/web/viewer.html and add the following to the <head> section:
<script src="customToolbar.js"></script>
Next, we’ll create customToolbar.js inside the public/lib/pdfjs-2.3.200-dist/web folder and add the following code:
//create a new style sheet
let sheet = (function() {
let style = document.createElement("style");
style.appendChild(document.createTextNode(""));
document.head.appendChild(style);
return style.sheet;
})();
function editToolBar(){
//when the page is resized, the viewer hides and move some buttons around.
//this function forcibly show all buttons so none of them disappear or re-appear on page resize
removeGrowRules();
/* Reorganizing the UI */
// the 'addElemFromSecondaryToPrimary' function moves items from the secondary nav into the primary nav
// there are 3 primary nav regions (toolbarViewerLeft, toolbarViewerMiddle, toolbarViewerRight)
//adding elements to left part of toolbar
addElemFromSecondaryToPrimary('pageRotateCcw', 'toolbarViewerLeft')
addElemFromSecondaryToPrimary('pageRotateCw', 'toolbarViewerLeft')
addElemFromSecondaryToPrimary('zoomIn', 'toolbarViewerLeft')
addElemFromSecondaryToPrimary('zoomOut', 'toolbarViewerLeft')
//adding elements to middle part of toolbar
addElemFromSecondaryToPrimary('previous', 'toolbarViewerMiddle')
addElemFromSecondaryToPrimary('pageNumber', 'toolbarViewerMiddle')
addElemFromSecondaryToPrimary('numPages', 'toolbarViewerMiddle')
addElemFromSecondaryToPrimary('next', 'toolbarViewerMiddle')
//adding elements to right part of toolbar
addElemFromSecondaryToPrimary('secondaryOpenFile', 'toolbarViewerRight')
/* Changing icons */
changeIcon('previous', 'icons/baseline-navigate_before-24px.svg')
changeIcon('next', 'icons/baseline-navigate_next-24px.svg')
changeIcon('pageRotateCcw', 'icons/baseline-rotate_left-24px.svg')
changeIcon('pageRotateCw', 'icons/baseline-rotate_right-24px.svg')
changeIcon('viewFind', 'icons/baseline-search-24px.svg');
changeIcon('zoomOut', 'icons/baseline-zoom_out-24px.svg')
changeIcon('zoomIn', 'icons/baseline-zoom_in-24px.svg')
changeIcon('sidebarToggle', 'icons/baseline-toc-24px.svg')
changeIcon('secondaryOpenFile', './icons/baseline-open_in_browser-24px.svg')
/* Hiding elements */
removeElement('secondaryToolbarToggle')
removeElement('scaleSelectContainer')
removeElement('presentationMode')
removeElement('openFile')
removeElement('print')
removeElement('download')
removeElement('viewBookmark')
}
function changeIcon(elemID, iconUrl){
let element = document.getElementById(elemID);
let classNames = element.className;
classNames = elemID.includes('Toggle')? 'toolbarButton#'+elemID :
classNames.split(' ').join('.');
classNames = elemID.includes('view')? '#'+elemID+'.toolbarButton' : '.'+classNames
classNames+= "::before";
addCSSRule(sheet, classNames, `content: url(${iconUrl}) !important`, 0)
}
function addElemFromSecondaryToPrimary(elemID, parentID){
let element = document.getElementById(elemID);
let parent = document.getElementById(parentID);
element.style.minWidth = "0px";
element.innerHTML =''
parent.append(element);
}
function removeElement(elemID){
let element = document.getElementById(elemID);
element.parentNode.removeChild(element);
}
function removeGrowRules(){
addCSSRule(sheet, '.hiddenSmallView *', 'display:block !important');
addCSSRule(sheet, '.hiddenMediumView', 'display:block !important');
addCSSRule(sheet, '.hiddenLargeView', 'display:block !important');
addCSSRule(sheet, '.visibleSmallView', 'display:block !important');
addCSSRule(sheet, '.visibleMediumView', 'display:block !important');
addCSSRule(sheet, '.visibleLargeView', 'display:block !important');
}
function addCSSRule(sheet, selector, rules, index) {
if("insertRule" in sheet) {
sheet.insertRule(selector + "{" + rules + "}", index);
}
else if("addRule" in sheet) {
sheet.addRule(selector, rules, index);
}
}
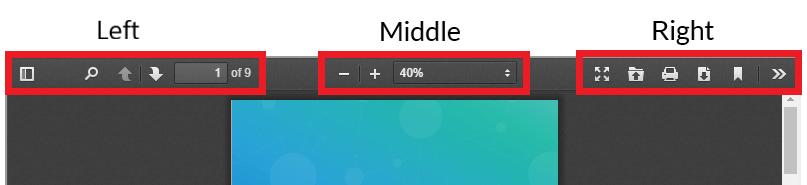
window.onload = editToolBarThe PDF.js primary toolbar is broken down into 3 regions:

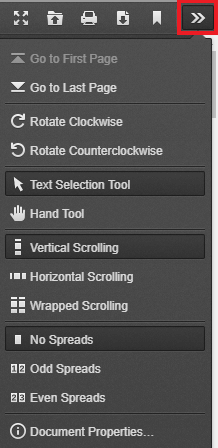
The secondary toolbar is accessed via the chevron icon in the right region:

We can move elements from the secondary toolbar into the left, middle, or right regions of the primary toolbar with the addElemFromSecondaryToPrimary function in customToolbar.js. For example, uncommenting this line will move the counter-clockwise rotation tool to the left region of the primary toolbar:
addElemFromSecondaryToPrimary('pageRotateCcw', 'toolbarViewerLeft')If you wanted to move pageRotateCcw to the middle region instead, you’d replace toolbarViewerLeft with toolbarViewerMiddle, or toolbarViewerRight for the right region. To move a different tool, replace the pageRotateCcw ID with the element ID you want to move. (See below for a full list of element IDs.)
We can also hide elements like this:
removeElement('print')
removeElement('download')To hide different elements, replace print or download with the element ID.
NOTE: Hiding the download and print buttons is not a bulletproof way to protect our PDF, because it’s still possible to look at the source code to find the file. It just makes it a bit harder.
We can also customize the icons for various tools by swapping out the SVG file, like this:
changeIcon('previous', 'icons/baseline-navigate_before-24px.svg')In the above example, previous is the element ID, while icons/baseline-navigate_before-24px.svg is the path to the tool icon.
And that’s it!
Element ID Reference for PDF.js User Interface Customization
Here’s handy reference with the IDs of the various toolbar icons:
| Toolbar Icon | ID |
|---|---|
| sidebarToggle | |
| viewFind | |
| pageNumber | |
| numPages | |
| zoomOut | |
| zoomIn | |
| next | |
| previous | |
| presentationMode | |
| openFile | |
| download | |
| viewBookmark | |
| secondaryToolbarToggle | |
| scaleSelectContainer | |
| secondaryPresentationMode | |
| secondaryOpenFile | |
| secondaryPrint | |
| secondaryDownload | |
| secondaryViewBookmark | |
| firstPage | |
| lastPage | |
| pageRotateCw | |
| pageRotateCcw | |
| cursorSelectTool | |
| cursorHandTool | |
| scrollVertical | |
| scrollHorizontal | |
| scrollWrapped | |
| spreadNone | |
| spreadOdd | |
| spreadEven | |
| documentProperties |
Conclusion
As you can see, rendering a PDF inside a Vue.js app isn't difficult using open-source libraries.
Building a PDF Viewer with Vue.js is relatively straightforward, but once you want to start annotating, signing, or filling forms, you would have to implement these things yourself. See our PDF.js Build vs Buy and Guide to Evaluating PDF.js to learn more.
That’s where PDF.js Express comes in. It’s a commercial PDF.js viewer that wraps a React-based UI around the open-source PDF.js rendering engine and offers out-of-the-box features like annotations, form filling and e-signatures. It’s fully compatible with Vue.js -- check out the demo, and let us know what you think!
If you need high-fidelity rendering, increased reliability, and faster performance, you could consider PDFTron WebViewer. It’s a JavaScript PDF library that integrates with Vue.js, and offers hundreds of features, like redaction, editing, page manipulation, real-time document collaboration, digital signatures, and much more. Check out the WebViewer demo.
If you have any questions about implementing PDF.js Express in your project, please contact us and we will be happy to help!



